Design of Transpower's Situational Intelligence control room application.
The Challenge

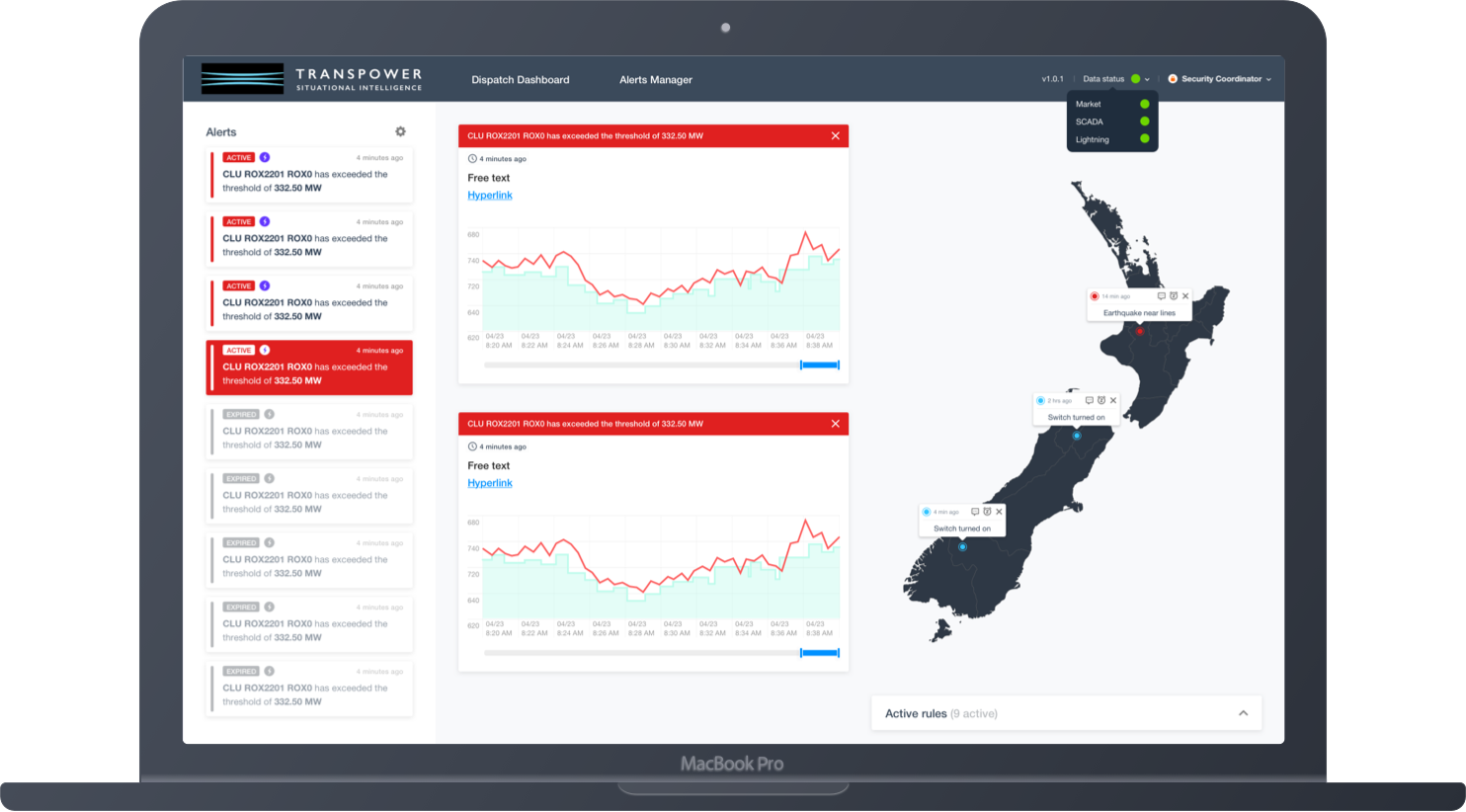
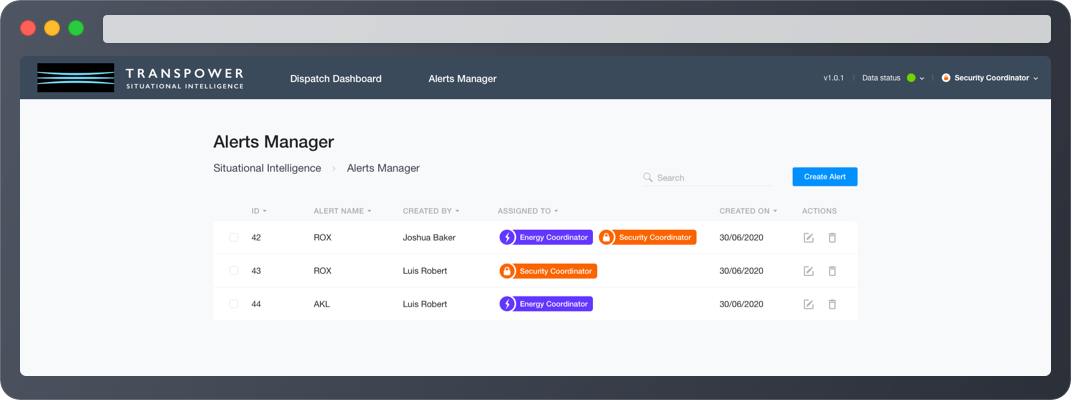
Transpower wanted to provide their control room engineers with enhanced situational awareness of the national power grid. The Situational Intelligence project was to kickstart the program and deliver a web application that would allow its control room users to qucikly build rules and receive alerts from any data point that's available on the grid.
The Team
I led the UX efforts and help with building a custom component library. The team was primarily made up of Transpower engineers, project managers and developers. The project run during the lockdown period and the team collaborated using an online canvas tool Mural. We used JIRA for issue tracking.

The Solution
I spent a great deal of time working with Transpower's control room engineers gathering requirements, designing wireframes and tackling complex UX flows, specifically the permanent rules builder.
The first phase of the project was focused on building wireframes. Regular remote meetings were held to discuss requirements, acceptance criteria and review the latest screens. Interactive click-through was built using InVision.
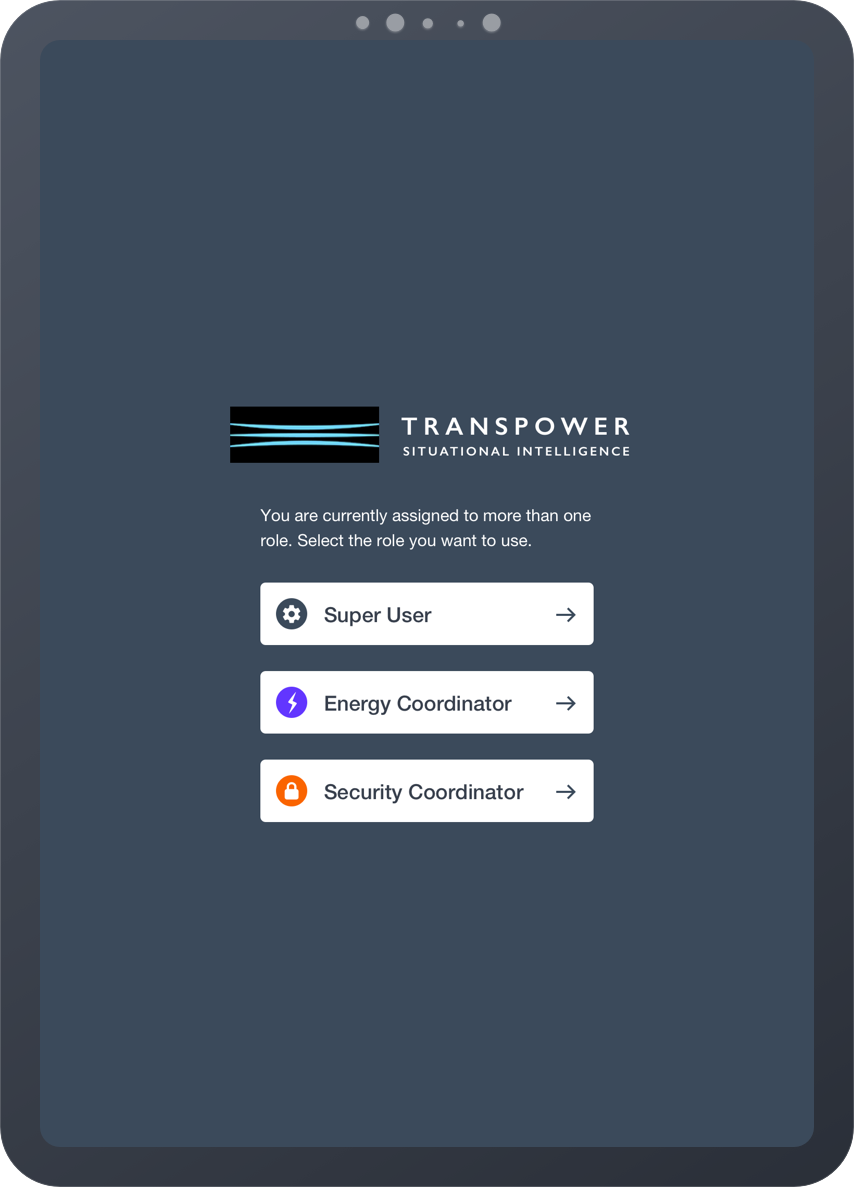
Halfway through the project, we started to transform wireframes to designs. Components were refined further, colour scheme completed, forms outlined, and made available to the development team.
The Technology

To design the wireframes and the application itself, we used Sketch. Prototyping was done with InVision and at a later stage of the project, we transferred all designs to Framer to address future prototyping needs.
The Situational Intelligence project used Google's Material UI as a baseline, though due to the nature of the project, most of the components were built custom, not dependant on any framework, as the project is expected to outlive any framework that's popular today.
- Information Architecture
- Wireframes
- Prototyping
- Design