Design and build of Spark's Internet of Things web application.
The Challenge

The next generation of IoT devices has arrived and Spark has decided to invest in an application to manage them. With Spark IoT, New Zealand businesses can now manage all of their IoT sensors, track use and receive alerts based on parameters they choose.
My role in this project was to build the information architecture, wireframes, designs, and design the application based on Spark's style guide. Towards the end of the project, I helped with UI development and integration of the React-based UI components.
The Team
The project started a few weeks before lockdown and was carried out remotely with team members in Wellington and Auckland.
We kicked off the project with a team-wide workshop where we learned all requirements of the project. Through a collaborative process of outlining user journeys, we came up with a full itemised backlog.

The Solution
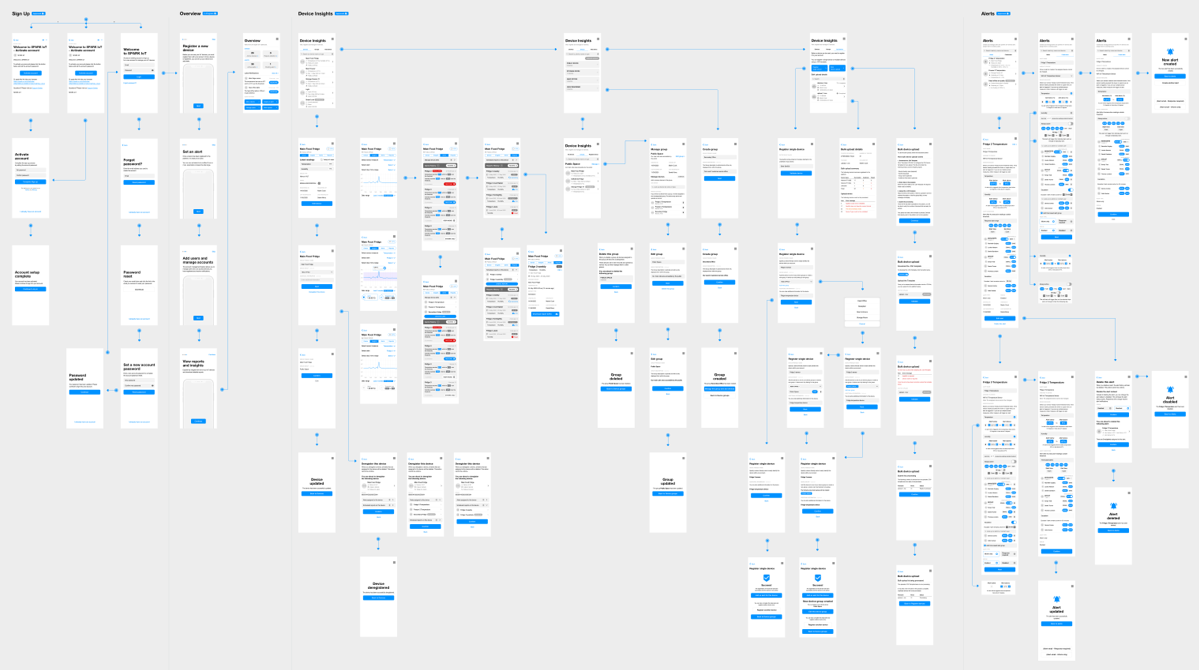
Right from the first workshop, we jumped into creating a basic sitemap and wireframes. This process was very collaborative and involved all of the team members. Our early decision was to go with mobile-first approach. This gave us the ability to focus on the most important elements of the app without the need to fill blanks on the screen.
Wireframes turned into an interactive click-through prototype we build with InVision. The team, including the product owner and other stakeholders, were able to use the app as if it was already built. This provided excellent feedback from all parties that eventually translated into great usability of the app.

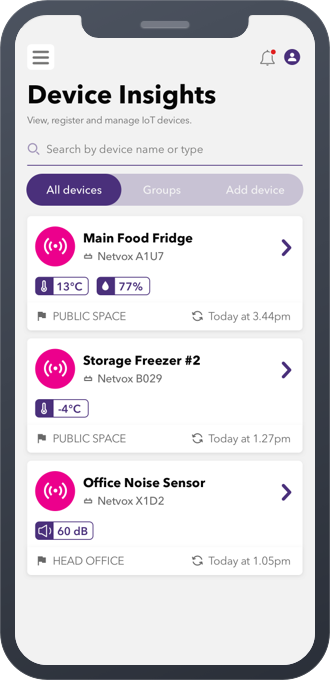
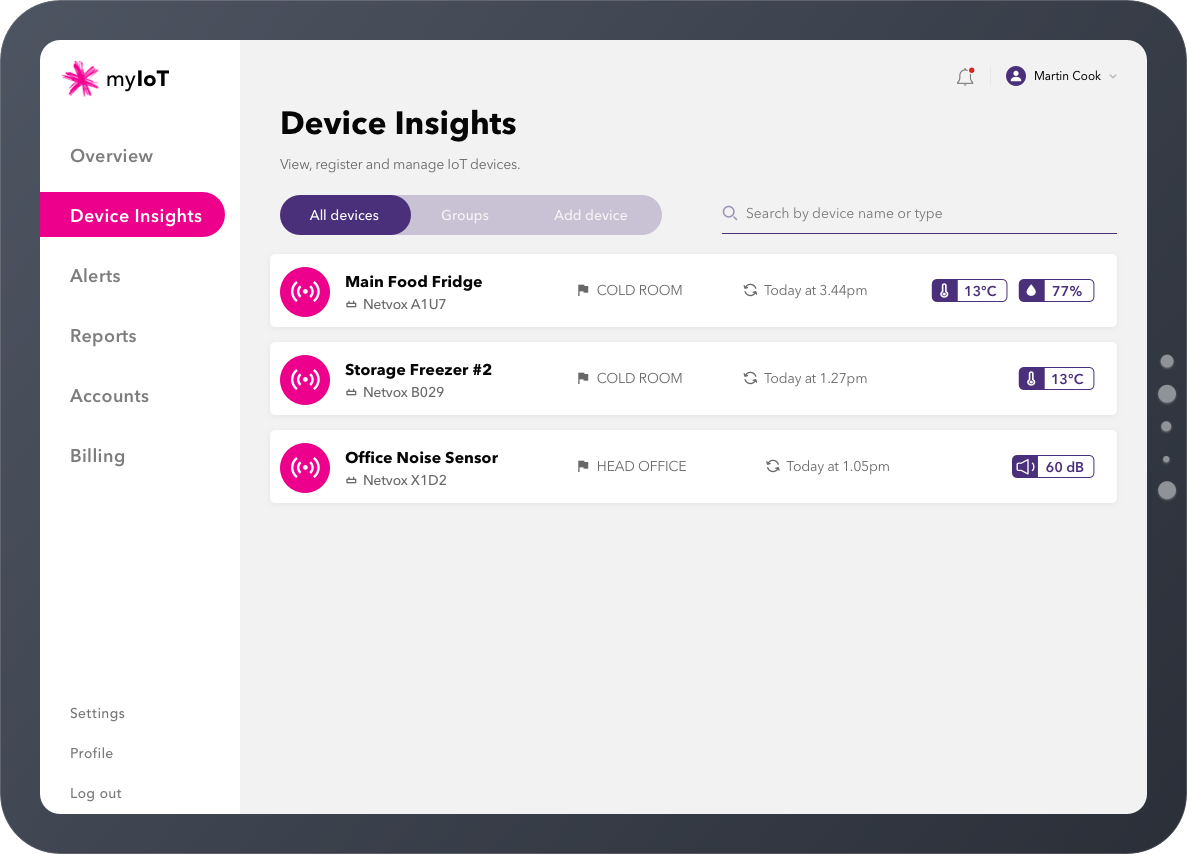
The complete UX design wasn't in the scope for this phase of the project but towards the end of it, we were able to take a couple of screens and apply Spark's branding to them. In the very last sprint, I was responsible for leading the way of applying as much branding as possible to the entire application. The result was a fully branded app that delivered a coherent look and feel to all of its screens.
The Technology
The application was developed using Next.js and run on Microsoft Azure cloud. The primary design tool for this project was Sketch. Interactive click-throughs were built with InVision. As I joined the development team towards the end of the project, all code changes were contributed directly into the repository and built using Azure pipelines.
- Information Architecture
- Wireframes
- Prototyping
- Design
- Development